
我们擅长程序开发与用户体验的完美结合。
常见问题。
移动设计应简单易行,并着眼于用户。在为移动网站设计时,请使用移动体验所独有的功能,例如轻松导航,引人注目的图形和简化的导航。通过利用这些最佳实践,任何企业都将很可能将移动访问者转变为客户。
1.简约设计风格

健康,明亮且清楚。该网站以单句描述向访客介绍网站内容,让他们知道会发生什么。文章链接都是按钮或大图像,顶部具有电子邮件注册功能,因此会提示访客在到达后的几秒钟内采取行动。Greatist使他们的设计保持简单,以便访客可以专注于其高质量的内容。
最佳实践:大按钮,吸引人的视觉效果和清晰的号召性用语。
2. 购物更清晰

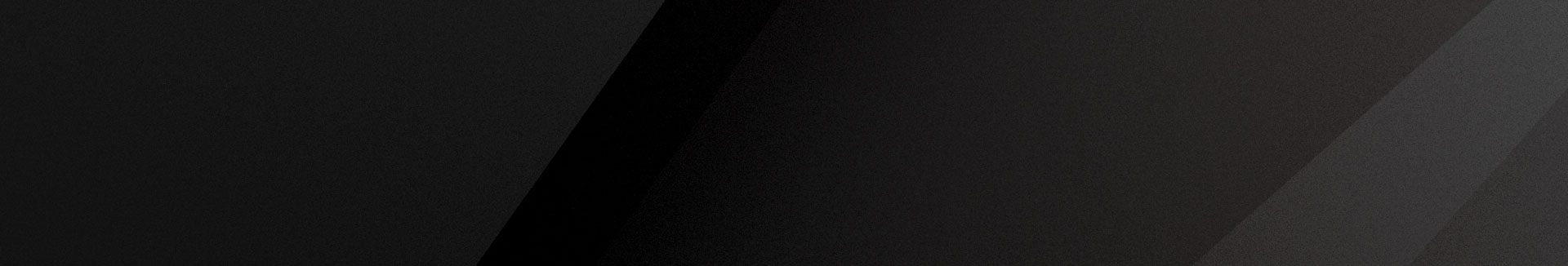
移动网站令人印象深刻的是其产品浏览功能。从三种主要的眼镜类别中进行选择后,访问者可以查看该类别中的所有产品。产品照片均具有白色背景,从而使图像干净清晰。
产品页面的底部是过滤器工具栏,购物者可以在其中优化搜索。这减少了访客需要滚动浏览的照片数量。还有一个“返回页首”按钮,因此很容易从头开始。
最佳实践:智能过滤功能,轻松导航和精美图片。
3. 让搜索栏成为指南

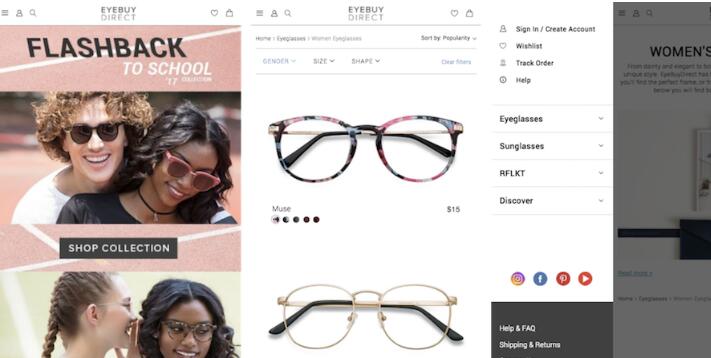
如何在网站中找到所需物品?电子商务网站Etsy通过简单易用的搜索功能使其变得容易。Etsy的搜索栏使用自动填充功能来猜测访客正在寻找什么。通过这种方式,Etsy不必通过使用触摸屏输入冗长的描述来确保其访客不会烦恼。通过关注独特的移动行为,Etsy帮助访客轻松地在大海捞针中找到想要的信息。
最佳实践:高级搜索功能和消费者学习。
4.优先考虑号召性用语

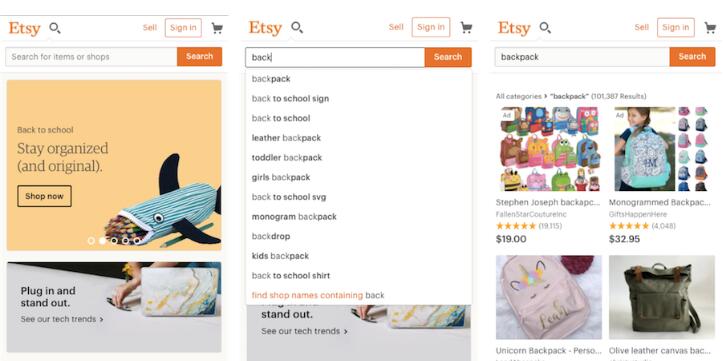
有时候,网站有很多目标。在为移动设备设计时,优先考虑或合并这些目标-拥有的越少,用户体验就越无缝。非营利组织Charity:Water是优先考虑号召性用语的一个很好的例子。到达网站后,只需单击几下即可提示访问者达成预期目标。
在移动交易不断增长的同时,仍然有一些消费者愿意与人交谈。可以访问联系信息使你能够满足这些消费者的需求。Charity:Water通过为移动设备使用简化功能(可点击的电话号码)来实现此目的。
完成某动作所需的点击次数越少,访问者完成该动作的机会就越大。慈善:水展示了遵循这一原则的移动设计。
最佳实践:强烈呼吁采取行动,简化结帐流程。
5. 最佳用户体验

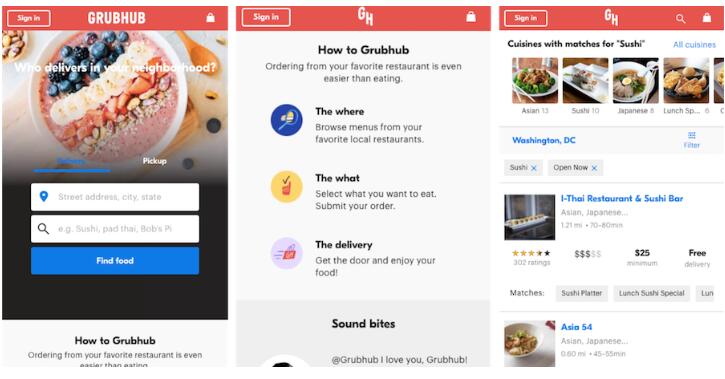
Grubhub希望观众采取一项行动,即点菜。进入网站后,会立即提示游客寻找附近的餐馆。该站点无需输入地址,而是使用电话的GPS功能来定位访问者的位置。
在食物搜索器下方,Grubhub以图形方式显示了食物订购过程。他们的设计可确保为访客明确定义所需的动作。关于订购食物的动作,Grubhub的移动网站专注于通过移动使该过程尽可能容易地完成。
最佳实践:引人注目的图形,简化的结帐和地理位置。
出色的移动网站设计的关键要点
对于移动设计,每个像素都至关重要。毕竟,与PC电脑上浏览,手机端浏览还是有不少的要求,鉴于人们越来越多地通过移动设备访问网站,因此对于每个站点而言,快速且有吸引力地传达其目的和产品至关重要。